اسکیما یا به عبارتی دیگر نشانهگذاریهای اسکیما را میتوان به عنوان یکی از آخرین تکنیکهای معرفی شده در سئو در نظر گرفت. این قابلیت جدید یکی از کاربردیترین تکنیکها برای نمایش در صفحه نتایج گوگل (SERP) در نظر گرفته میشود که در کمال تعجب، استفاده از آن هنوز در میان وبمستران رواج پیدا نکرده است.
در این مقاله قصد داریم به شما بگوییم اسکیما چیست و چگونه میتوانید از آن برای بالا آوردن رتبه صفحات سایت خود استفاده کنید.
اسکیما چیست؟
نشانهگذاریهای اسکیما کدهایی هستند که شما آنها را در صفحات مختلف وبسایت خود قرار میدهید تا موتورهای جستوجو با استفاده از آنها نتایج کاربردیتری را به کاربران نشان دهند. چنانچه سابقه کار با ریچ اسنیپتها (rich snippets) را داشته باشید؛ به خوبی میدانید که اسکیما چیست و چه کاربردی برای سایت شما دارد.
اسکیما دادهها را برای موتورهای جستوجو معنی میکند
در حالت عادی، محتوا سایت شما توسط رباتهای موتورهای جستوجو کرال شده و ایندکس میشوند؛ اما نشانهگذاریهای اسکیما کمک میکنند تا محتوا شما به طور متفاوتی توسط موتورهای جستوجو ایندکس شود.
چگونه؟ به تعریفی ساده، نشانهگذاریهای اسکیما محتوا موجود در یک صفحه را برای موتورهای جستوجو معنی میکنند.
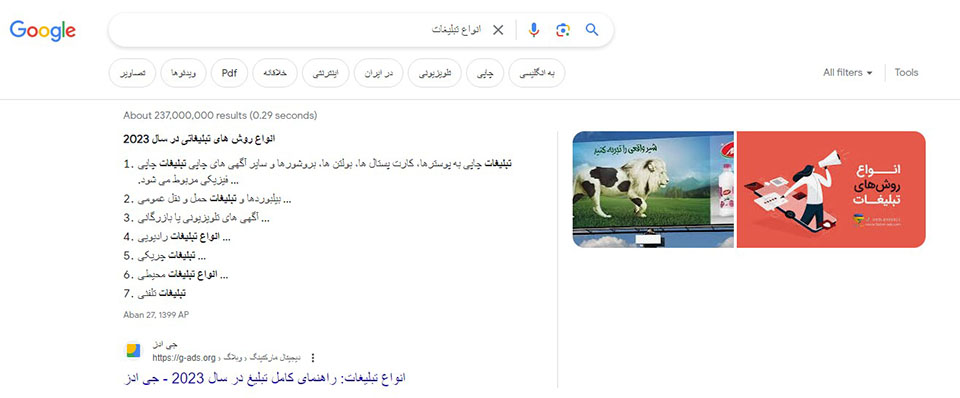
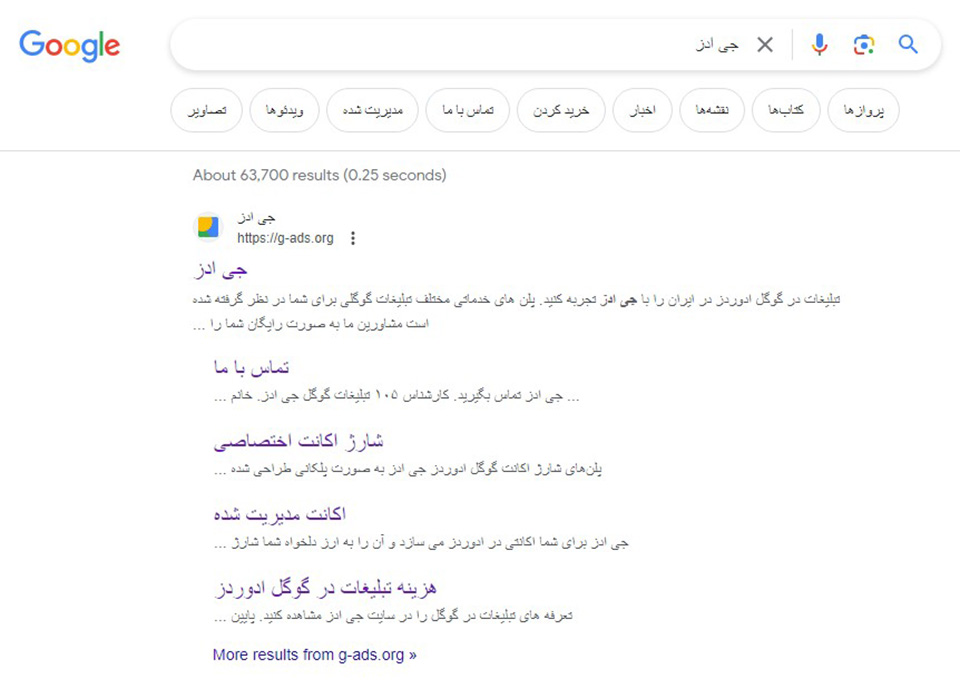
به عنوان مثال؛ تصور کنید که شما نام جی ادز را در یک مقاله خبری میبینید. کاری که اسکیما انجام میدهد این است که برای شما مشخص میکند که عبارت جی ادز تنها یک کلمه در یک صفحه نبوده و مربوط به یک آژانس دیجیتال مارکتینگ میشود که به صورت تخصصی بر روی تبلیغات گوگل کار میکند. بدین ترتیب نشانهگذاریهای اسکیما میتوانند به موتورهای جستوجو کمک کنند تا اطلاعات کاربردیتری را در اختیار کاربران قرار دهند.
اما تعریفی که وبسایت Schema.org در رابطه با نشانهگذاریهای اسکیما ارائه کرده است به شرح زیر میباشد:
بیشتر وبمسترها با تگهای HTML موجود در صفحات سایت خود آشنا هستند. کار این تگها این است که مشخص میکند دیتاهای داخل آنها چگونه نمایش داده شوند. به عنوان مثال تگ <h1>gads</h1> مشخص میکند که کلمه gads در فرمت h1 نشان داده شود. اما تگهای HTML نمیتوانند معنی عبارات را مشخص میکند. به عنوان مثال مشخص نیست که در اینجا کلمه gads به معنی یک آژانس تبلیغاتی بوده یا اینکه مثلاً مرتبط به یک عکس پروفایل میشود. در چنین شرایطی موتورهای جستوجو نمیتوانند نتایج دقیقی را به کاربران ارائه کنند. در این جا است که کاربرد نشانهگذاریهای اسکیما برای وبسایتها مشخص میشود.
اسکیما از واژگان معنایی مخصوص به خود استفاده میکند
توجه داشته باشید که برای اضافه کردن نشانهگذاریهای اسکیما نیاز به یادگیری زبان برنامهنویسی متفاوتی ندارید؛ صفحاتی که دارای کدهای اسکیما هستند همچنان از HTML در ساختار خود استفاده میکنند. تنها تفاوت در این مورد است که تکههایی از واژگانی که در سایت schema.org قرار داده شدهاند در این صفحات به کار برده شدهاند.

این سایت با قرار دادن تکه کدهایی در اختیار شما به موتورهای جستوجو کمک میکند تا دیتاهای شما را بهتر متوجه شده تا در نهایت بتوانند نتایج دقیقتری را برای کاربران بالا بیاورند.
نشانهگذاریهای اسکیما برای کاربران خلق شدهاند
وقتی که یک سایت در ساختار خود از کدهای اسکیما استفاده میکند؛ کاربرانی که از آن سایت بازدید میکنند میتوانند اطلاعات بهتری در رابطه با آن به دست آورند. مشخص کردن حوزه کاری سایت، تعیین لوکیشن برند و تعیین هزینه خدمات و یا کالاهای ارائه شده توسط سایت، مواردی از مزیتهای استفاده از نشانهگذاریهای اسکیما در صفحات سایت هستند که باعث درگیری بیشتر کاربران با سایت شما میشوند.
توجه داشته باشید؛ بقا موتورهای جستوجو منوط به رضایت کاربران و ارائه پاسخهای دقیق به سؤالات آنان میباشد. این مورد دقیقاً کاری است که کدهای اسکیما میکنند؛ بنابراین کاملاً طبیعی است که استفاده از نشانهگذاریهای اسکیما باعث بهبود رتبه سئو سایت شما شود.
انواع مختلف کدهای اسکیما
نشانهگذاریهای اسکیما در انواع مختلف محتوا کاربرد داشته و میتوانند در بخشهای متعددی مورد استفاده قرار بگیرند. در حال حاضر تعداد زیادی از کدهای اسکیما در سایت schema.org قرار گرفتهاند؛ اما گوگل تنها از تعدادی از آنها که به نظر برای کاربران کاربردی هستند پشتیبانی میکند. البته عنوان شده است احتمالا تعداد کدهای اسکیما پشتیبانی شده توسط گوگل در آینده افزایش پیدا کند.
در زیر برخی از کدهای اسکیما که در حال حاضر توسط گوگل پشتیبانی میشوند را برای شما آوردهایم که میتوانید آنها را در سایت خود جایگذاری کرده و رتبه بهتری در صفحه نتایج بگیرید.
اسکیما مقاله
همانطور که از نام آن پیداست؛ اسکیما مقاله میتواند به مقالات مختلف وبلاگ شما اضافه شده و به گوگل کمک کند تا درک بهتری از صفحه شما پیدا کند. در یک حالت کلی 2 مزیت کاربردی برای استفاده از این اسکیما برای مقالات در نظر گرفته میشوند:
- به گوگل کمک میکند تا متن، عنوان و عکسهای مقالات شما را بهتر به کاربران نشان دهد.
- به گوگل اعلام میکند که موضوع صفحه شما چیست و چه مواردی در آن عنوان شده است.
عکس زیر نمونهای از استفاده از اسکیما مقاله برای مقالات سایت میباشد.

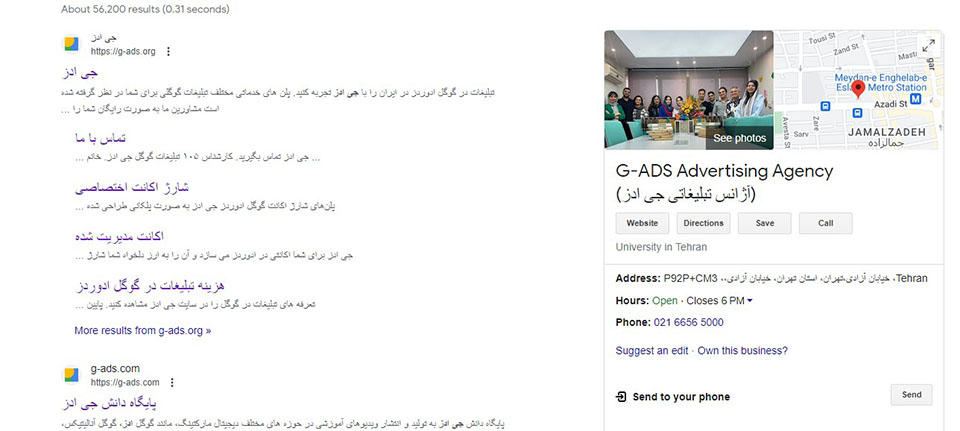
اسکیما لوکال بیزینس (Local Business)
این اسکیما به گوگل کمک میکند تا اطلاعات جامعی در رابطه با کسبوکار شما پیدا کند. لوکیشن، شماره تلفن و ساعات کاری مجموعه شما نمونه مواردی هستند که با استفاده از این اسکیما در اختیار کاربران قرار میگیرند.

اسکیما لوگو
قطعاً نمایش لوگو برند شما به کاربران یکی از مواردی میباشد که میتواند باعث ایجاد حس اعتماد به برند در کاربران شده و دلیلی برای کلیک بر روی وبسایت شما به آنان دهد.

یکی دیگر از نشانهگذاریهای جذاب اسکیما که توسط گوگل پشتیبانی میشود؛ کدهای اسکیما Site Navigation میباشد. این نوع از اسکیما، لینک بخشهای مختلف سایت و صفحات داخلی آن را در صفحه نتایج به کاربران نشان میدهد. این مورد علاوه بر اشغال فضا بیشتری از صفحه نتایج و دیده شدن بیشتر برند شما، این امکان را در اختیار کاربران قرار میدهد تا به سرعت به بخشهای موردنظر در وبسایت شما دسترسی پیدا کنند.

اسکیما محصول
اسکیما محصول یکی دیگر از موارد لیست امروز ما میباشد که اطلاعاتی همچون قیمت محصول را به کاربران میدهد. این نوع از اسکیما برای کسبوکارهایی همچون ایکامرسها کاربرد گستردهای دارد؛ چراکه اطلاعات جزئی به مشتریان در رابطه با محصول قبل از وارد شدن به سایت شما میدهد.

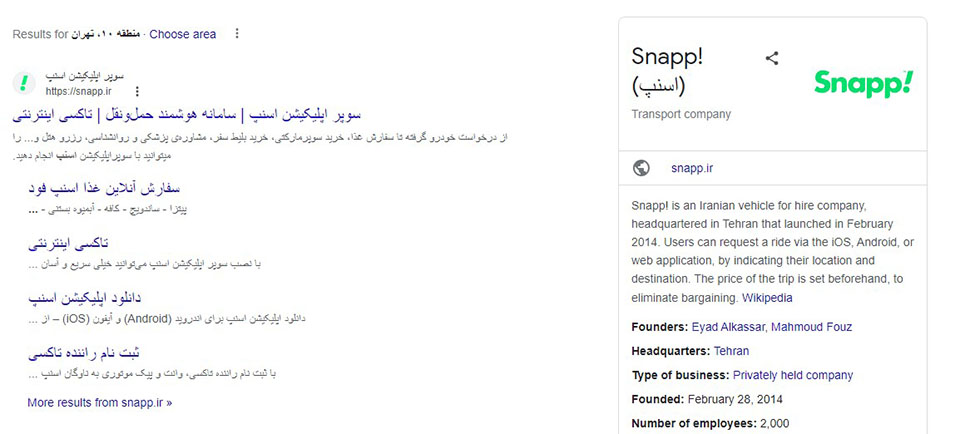
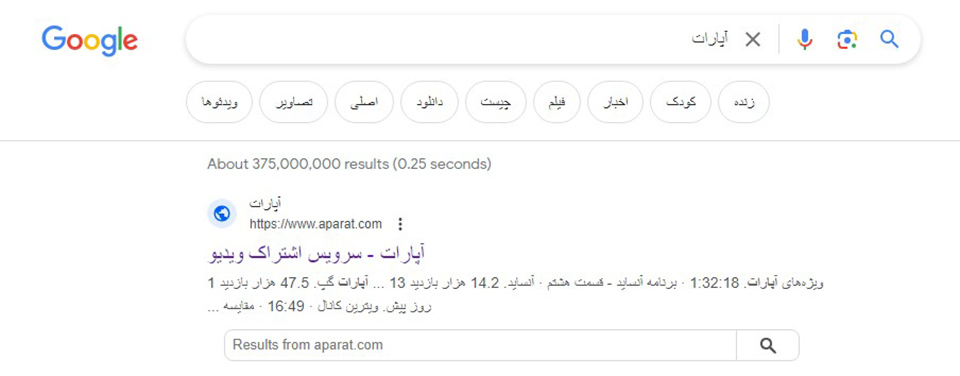
اسکیما سایت لینک سرچ باکس (Sitelinks search box)
برخی اوقات کاربران نیاز دارند تا به سرعت به نتایج مدنظر خود دست پیدا کنند. در همین جهت نوع دیگری از اسکیماها طراحی شدهاند که در آن یک باکس کوچک در لیست نتایج به کاربران نشان داده میشود که در آن میتوانند موضوعات موردنظر خود را سرچ کرده و به بخشهای موردنظر در سایت منتقل شوند.

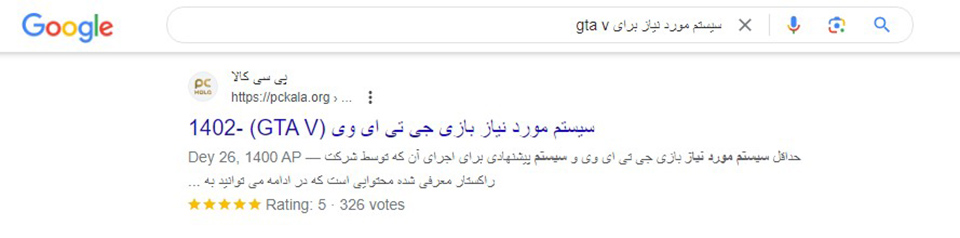
اسکیما نقد و بررسی (Review)
این نوع از اسکیما میانگین امتیازی که کاربران برای صفحه شما ثبت کردهاند را نشان میدهد. استفاده از این اسکیما در صفحات سایت میتواند کاربرد گستردهای برای شما داشته باشد؛ چراکه بسیاری از کاربران قبل از کلیک کردن بر روی یک لینک، نظرات سایر افراد را بررسی کرده تا از کیفیت محتوا و مطالب آن اطمینان حاصل کنند.

اسکیما سؤالات متداول (FAQ)
و در نهایت یکی دیگر از پرکاربردترین کدهای اسکیما را داریم که به خوبی میتواند آمار کلیک و بازدید صفحه شما را افزایش دهد. اسکیما سؤالات متداول که با نام اسکیما FAQ نیز شناخته میشود؛ به یک سری از سؤالات مهم که ممکن است در ذهن کاربران شکل گرفته باشد پاسخ داده و بدین ترتیب احتمال دیده شدن سایت شما توسط آنها را افزایش میدهد.
چرا اسکیما مهم است؟ (تأثیر آن بر سئو سایت)
فرقی نمیکند چه نوع محتوایی در سایت خود دارید؛ در هر صورت استفاده از نشانهگذاریهای اسکیما میتواند به شما کمک کند تا بیشتر در صفحه نتایج دیده شوید. تجربه ثابت کرده است که استفاده از کدهای اسکیما تأثیر مثبتی بر سئو سایت داشته و آن دسته از سایتهایی که از این کدها در ساختار خود استفاده میکنند؛ در مقایسه با سایر سایتها رتبه بهتری در صفحه نتایج میگیرند.
در حال حاضر حدود یک سوم از نتایجی که در سرچ گوگل به کاربران نشان داده میشوند؛ دارای ریچ اسنیپت (rich snippet) هستند که شامل نشانهگذاریهای اسکیما میشوند. البته با توجه به مطالعاتی که توسط سایت سرچ انجین لند منتشر شده است؛ کمتر از یک سوم وبسایتها از کدهای اسکیما در ساختار خود استفاده میکنند.
اگر بخواهیم در یک کلام بگوییم باید عنوان کنیم که استفاده از نشانهگذاریهای اسکیما، به عنوان یکی از مؤثرترین تکنیکهای سئو شناخته میشود که میلیونها سایت در جهان از آن استفاده نمیکنند. این موضوع بدان معناست که اگر شما از این کدها در سایت خود استفاده میکنید؛ چندین قدم از رقبا خود که این کار را نمیکنند جلوتر هستید.
اضافه کردن کدهای اسکیما به سایت
اکنون که با اضافه کردن نشانهگذاریهای اسکیما به سایت خود آشنا شدید؛ وقت آن رسیده است تا یاد بگیرید چگونه این کدها را به سایت خود اضافه کنید. روشهای مختلفی برای اضافه کردن کدهای اسکیما به سایت وجود دارند که ما در اینجا از مثال استفاده از گوگل برای اضافه کردن کدهای اسکیما به سایت برای شما استفاده میکنیم.
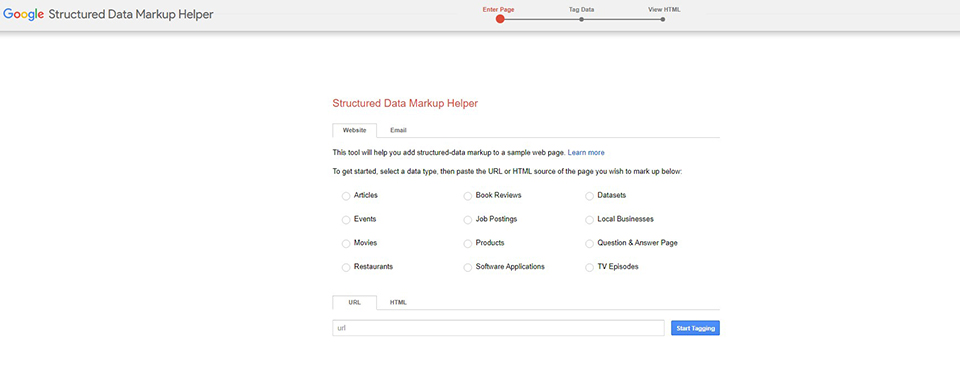
1. در اولین قدم باید وارد سایت Structured Data Markup Helper گوگل شوید

2. نوع محتوا موردنظر خود را انتخاب کنید
در قدم بعدی باید نوع محتوایی که قصد ساخت نشانهگذاریهای اسکیما برای آن را دارید مشخص کنید. با توجه به این که مقاله (Article) یکی از انواع پرطرفدار محتوا میباشد؛ من در اینجا این گزینه را انتخاب میکنم.
3. لینک موردنظر خود را وارد کنید
در صورتی که کد HTML دارید میتوانید به جای لینک صفحه خود، آن را وارد کنید. سپس بر روی گزینه Start Tagging کلیک کنید.

در ادامه صفحه ابزار نشانهگذاری و تگینگ برای شما باز شده و فضای کاری را برای ادامه کار در اختیار شما قرار میدهد. در این پیج، صفحه مقاله در سمت چپ تصویر و صفحه دیتاها در سمت راست صفحه برای شما قابل مشاهده خواهند بود.

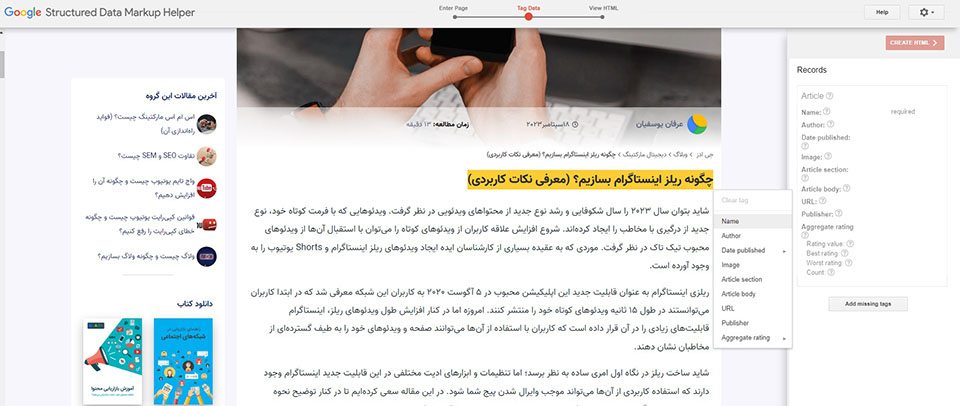
4. موارد مدنظر خود برای نشانهگذاری را انتخاب کنید
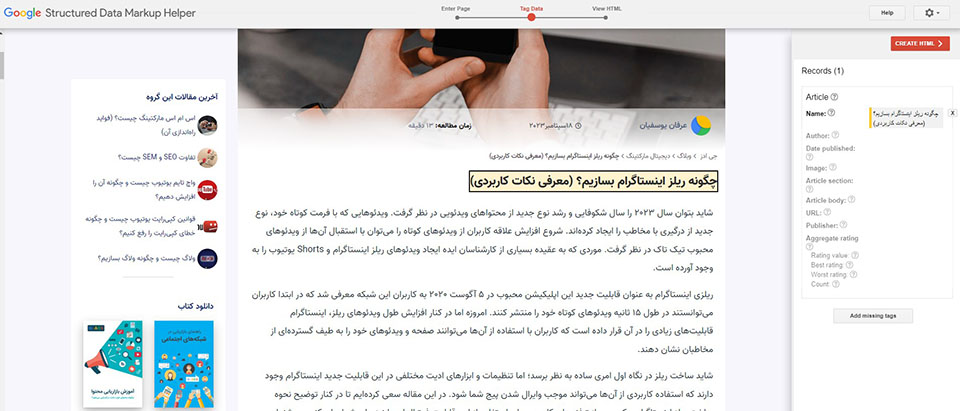
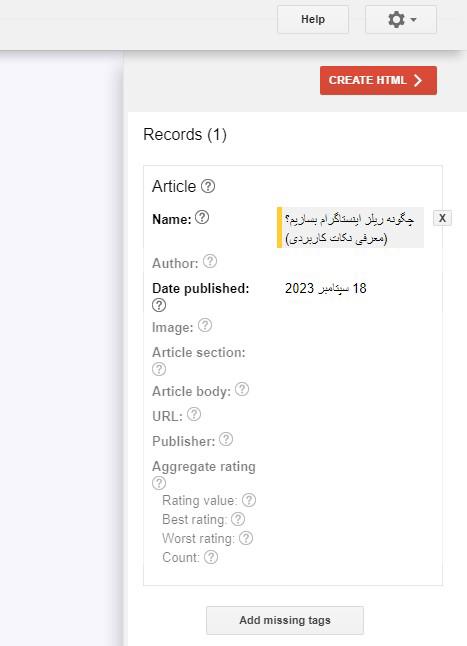
از آنجایی که این نوع از محتوا، مقاله میباشد؛ من برای ساخت نشانهگذاری Name عنوان مقاله را هایلایت میکنم. وقتی که کار هایلایت کردن تمام شد؛ از پنجره باز شده گزینه Name را انتخاب میکنم.

وقتی که گزینه Name را انتخاب کنم؛ ابزار آن را در سمت راست تصویر و در بخش Records نمایش میدهد.

5. گزینههای بیشتری را برای نشانهگذاری انتخاب کنید
از مواردی که در بخش Records برای شما قرار داده شدهاند به عنوان یک راهنما استفاده کرده و هر کدام از گزینههایی که میخواهید را انتخاب کنید تا کد اسکیما آن برایتان ساخته شود.
6. کد HTML را بسازید
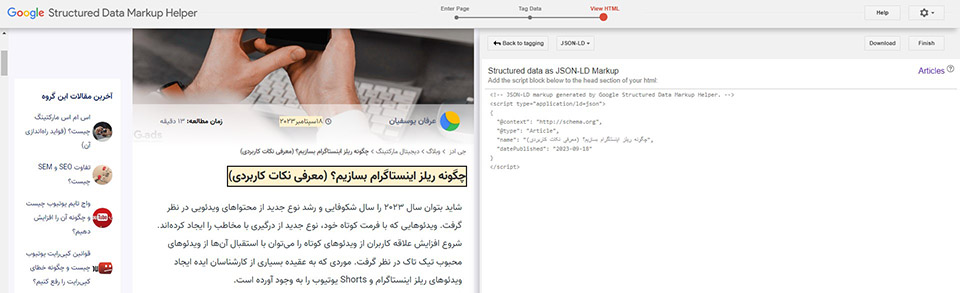
وقتی که کار شما با انتخاب موارد مختلف تمام شد؛ بر روی گزینه Create HTML کلیک کنید.

در پنجره جدیدی که برای شما باز میشود؛ میتوانید اسکریپت مدنظر خود را مشاهده کنید.

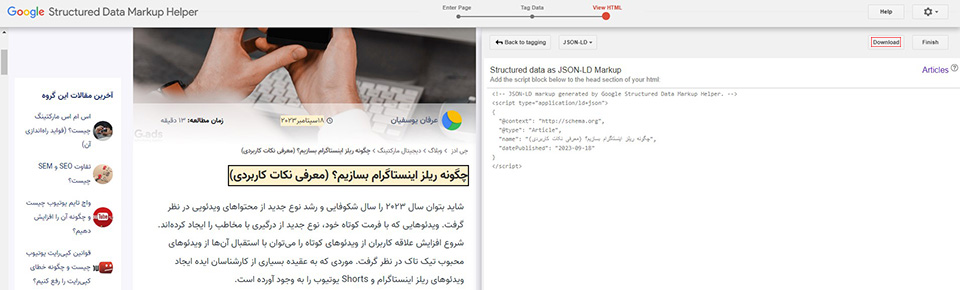
7. کد اسکیما را به سایت خود اضافه کنید
در قدم بعدی شما باید به CMS خود رفته و اسکریپت موردنظر را در آن جایگذاری کنید.
توجه داشته باشید که در این رابطه، گزینه راحتتر دانلود فایل HTML اسکریپت میباشد که میتوانید آن را در CMS خود جایگذاری کنید.

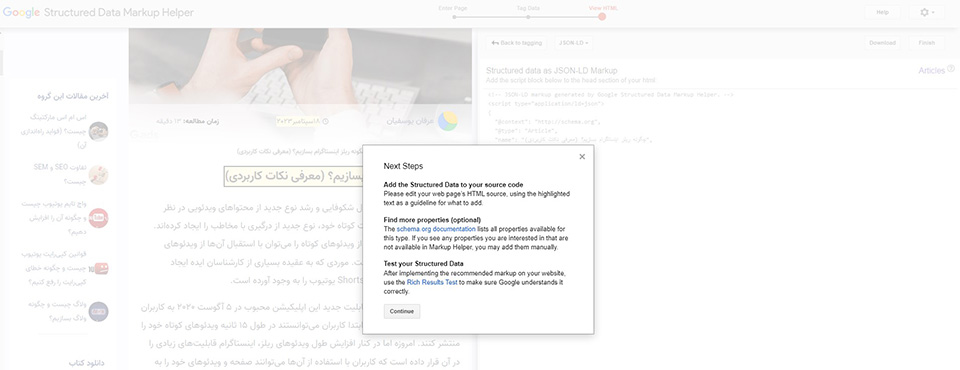
وقتی که در پایان کار بر روی گزینه Finish کلیک کنید؛ یک سری از توضیحات برای شما قابل مشاهده خواهند بود.

نحوه اضافه کردن کدهای اسکیما در وردپرس
اما اضافه کردن نشانهگذاریهای اسکیما در سایتهایی که با مدیریت محتوا وردپرس ساخته شدهاند بسیار راحتتر بوده و نیاز به زحمت آنچنانی ندارد. در وردپرس ما از افزونهها برای اضافه کردن کدهای اسکیما استفاده میکنیم. افزونه WP Schema Pro یکی از پلاگینهای کاربردی در این مورد میباشد که به شما کمک میکند بدون حتی نیاز به کپی کردن، کدهای اسکیما را به صفحات خود اضافه کنید.

توجه داشته باشید که در آپدیت جدید افزونه یواست اسکیما مقاله به صورت خودکار به مقالات شما اضافه میشود.
سخن پایانی
با توجه به اینکه جایگذاری نشانهگذاریهای اسکیما در صفحات سایت بسیار ساده میباشد؛ عجیب است که بسیاری از وبسایتها از این قابلیت فوقالعاده برای بالا بردن رتبه صفحات خود استفاده نمیکنند.
قبول کینم یا نه؛ کدهای اسکیما به عنوان یکی از تکنیکهای مؤثر سئو شناخته میشوند که قرار است حالا حالا ها با ما همراه باشند؛ بنابراین عقل حکم میکند که با استفاده از آنها درک روشنتری از دیتاهای صفحات خود به موتورهای جستوجو داده، رتبه سایت خود را بالا ببرید و در رقابت با سایتهای رقیب همواره چندین قدم از آنها جلوتر باشید.















